Recruiter dashboard

Stepstone Group is a leading international brand which owns job sites all over the world. It’s currently active in over 22 countries. Totaljobs is one of its brands and has an extremely large presence in the UK.
My task was to create a dashboard for Stepstone and Totaljobs as they’re the largest brands in the portfolio. As part of creating a dashboard for Stepstone there was an opportunity to harmonise the application in a build once mind frame. This was an opportunity to give Totaljobs dashboard the revamp it deserved and be apart of a global solution that would also affect Stepstone and its brands across the world.
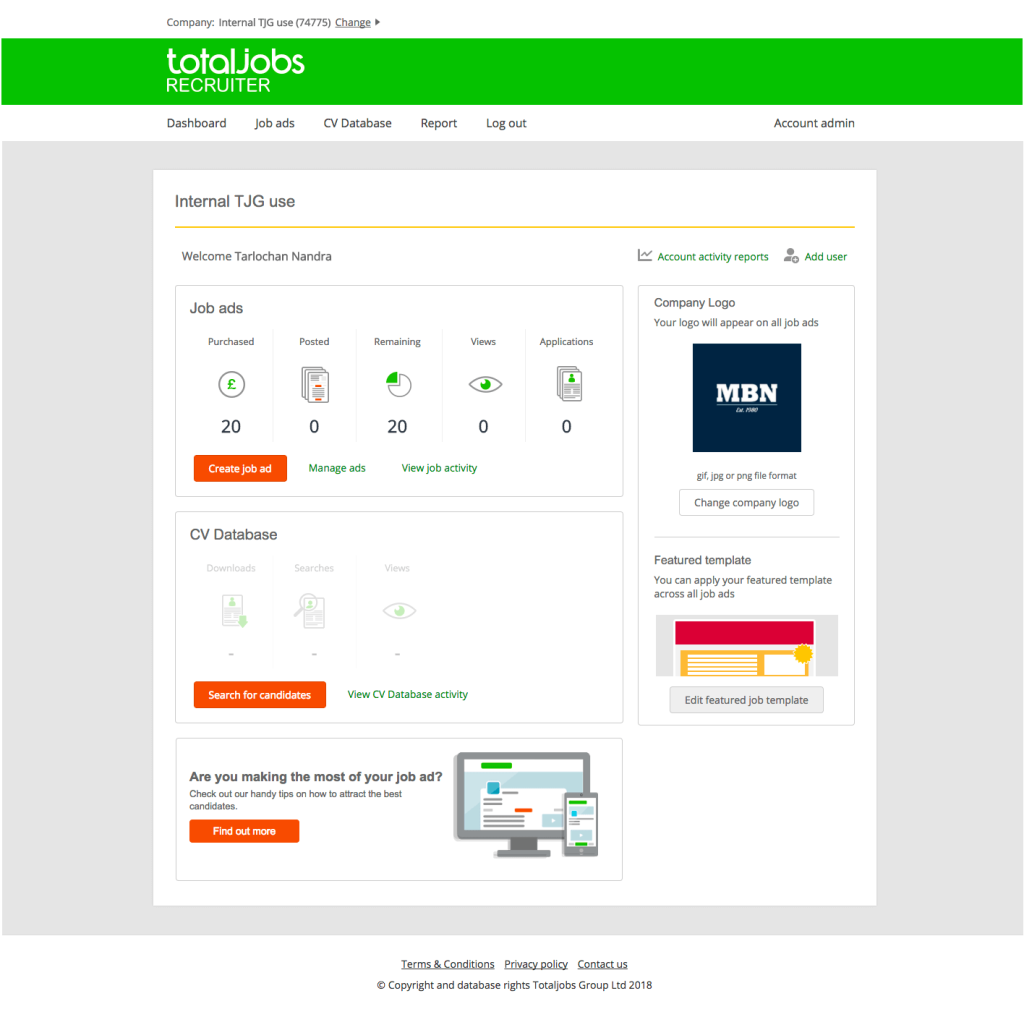
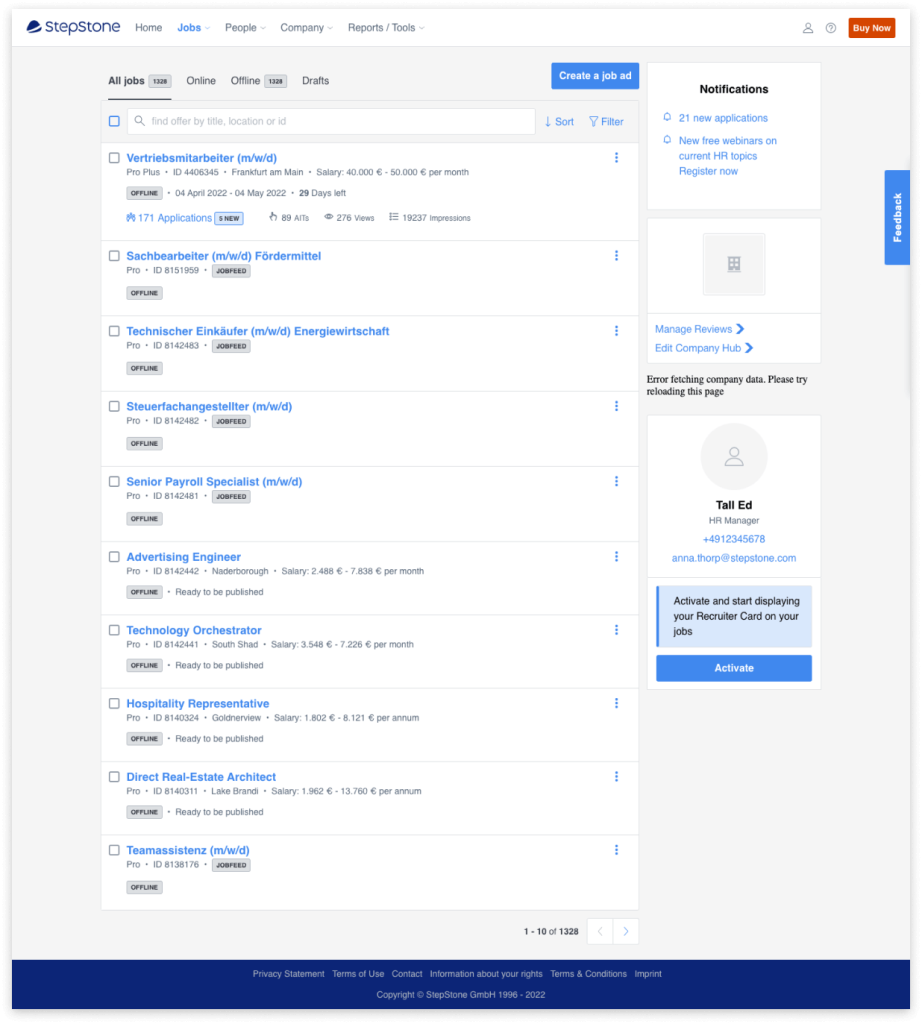
At Totaljobs the first place users land after logging in is the dashboard, while at StepStone it’s the List of Listings (list of all posted jobs). StepStone doesn’t have a dashboard and the Totaljobs one was old, extremely outdated and not responsive.


Discovery
From a users perspective we’ve been getting feedback from customers to align with these assumptions. After speaking to our customer success teams, sales and our users about their jobs to be done and daily task management it was quite clear we weren’t meeting their needs.
The customer success teams and sales also use the the dashboard when speaking to clients to answer certain queries about usage and contracts. So this was an attempt to understand what data points I would need to keep and those that could be removed to reduce cognitive load.
After speaking to recruiters I discovered they login to
- view the progress of their jobs
- understand how jobs are performing
- how to optimise underperforming jobs
- view applications
- those that use cv database want to check on how their saved searches
- check account balance
So it was quite clear we weren’t highlighting any of this information a long with any next best actions to take when logging in.
After the discovery phase there were a few hypothesis that came to mind;
Hypothesis 1: Creating a new and improved dashboard would reduce calls to customer services as it would reduce the time spent on administrative tasks and provide real-time data on job postings and candidate applications
Hypothesis 2: Creating a new and improved dashboard would let customers know that we believe in continuously reinvesting in our products, therefore customers would think they’re getting great value. So the focus was user retention.


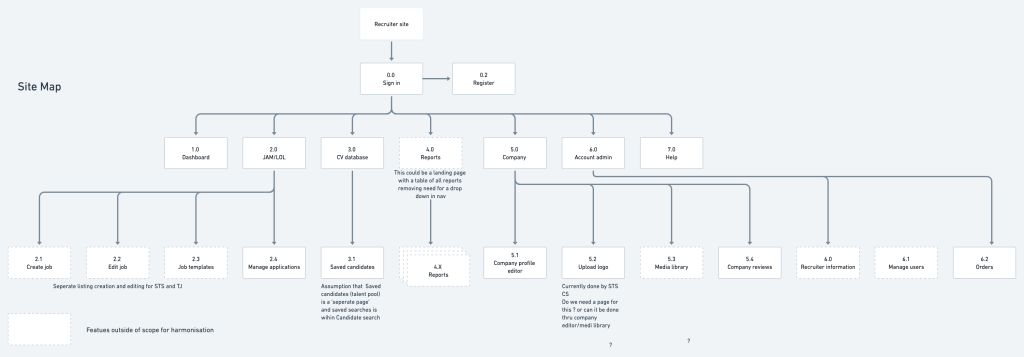
I analyised the current navigation for both Totaljobs and Stepstone noted down where there was overlap and differences. The new proposed navigation was created through a workshop which involved various stakeholders. This would now form part of the testing in the harmonised navigation project.

I identified that there were two types of users for the the dashboard. The first being recruiters, which are our primary group of users and the second being our own customer service team.
After conducting interviews with our customer service team I discovered that they use the dashboard to solve queries received by recruiters about their account. There is also a special widget that was created as the one source of truth. So it was vital that this widget remained a long with the information points we understood to be helpful for answering recruiter questions as the single source of truth. We also set up a call with our primary user group to understand what recruiters do on a daily basis, their task management and how the dashboard could help them.
Ideas
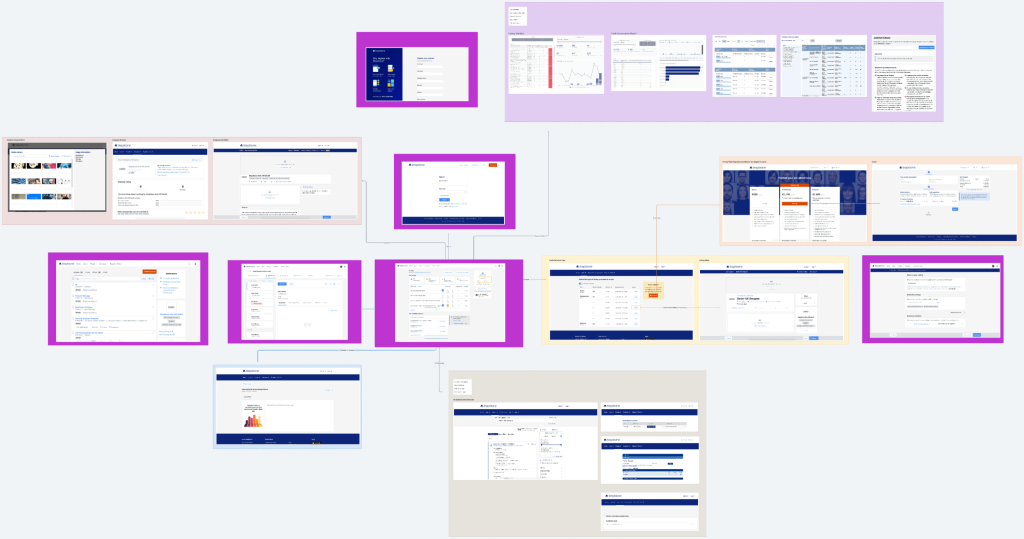
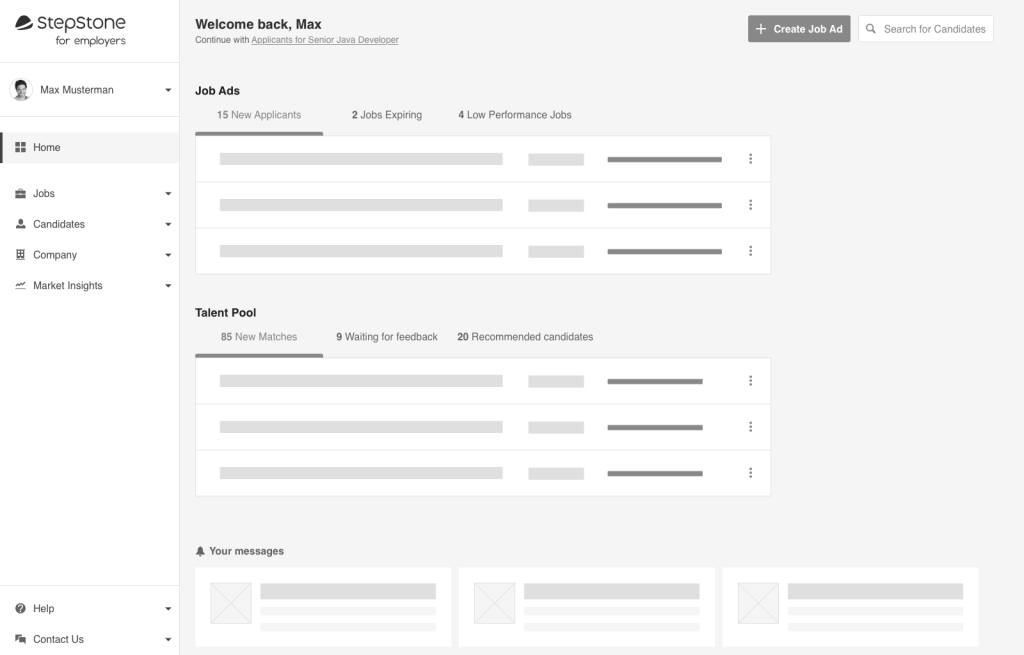
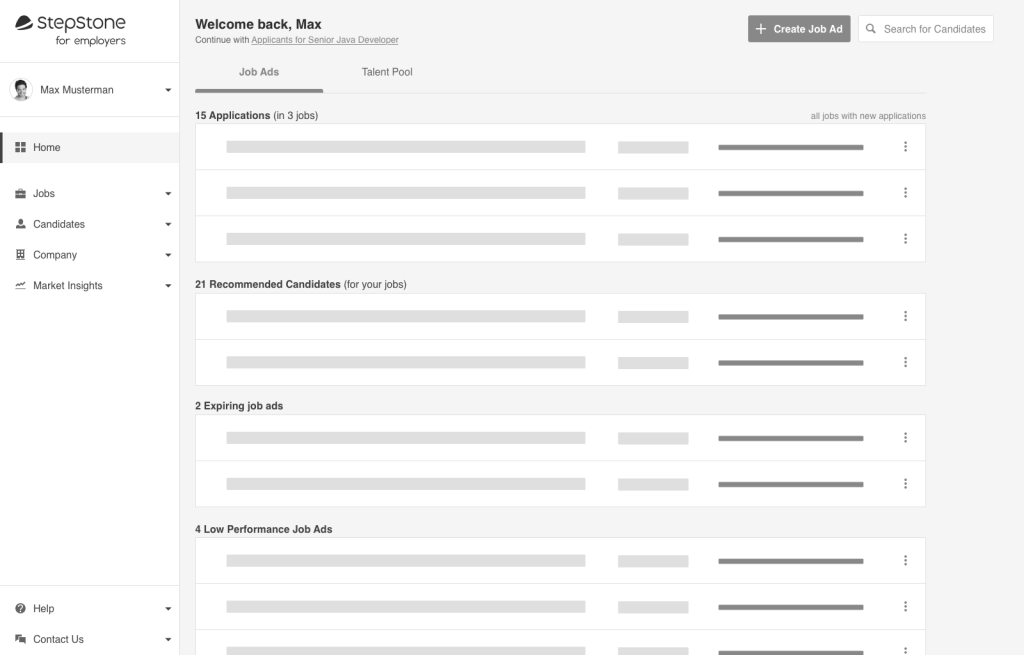
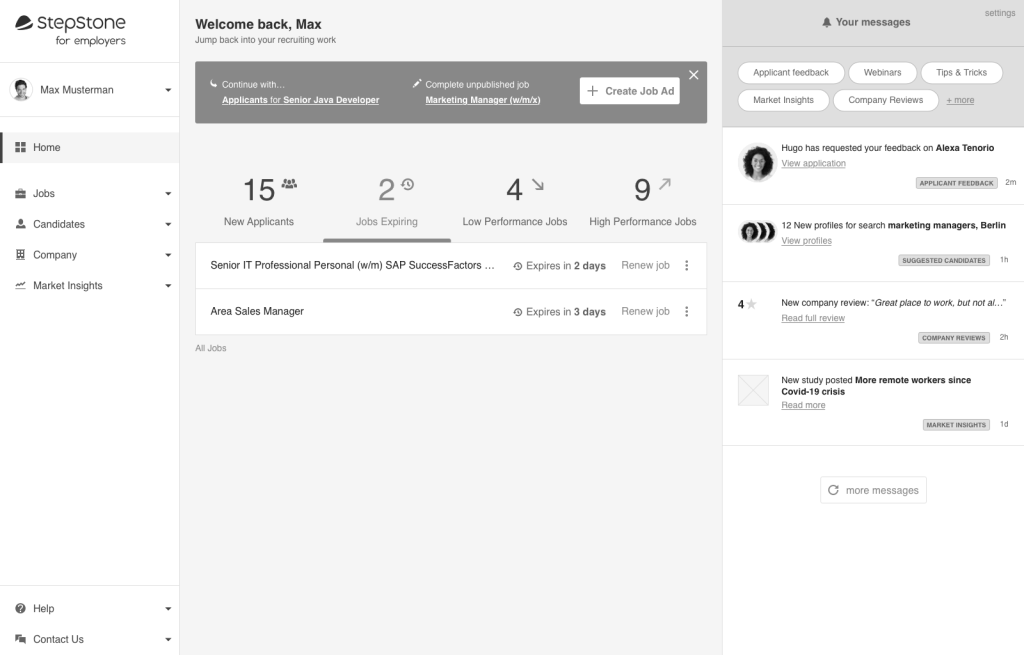
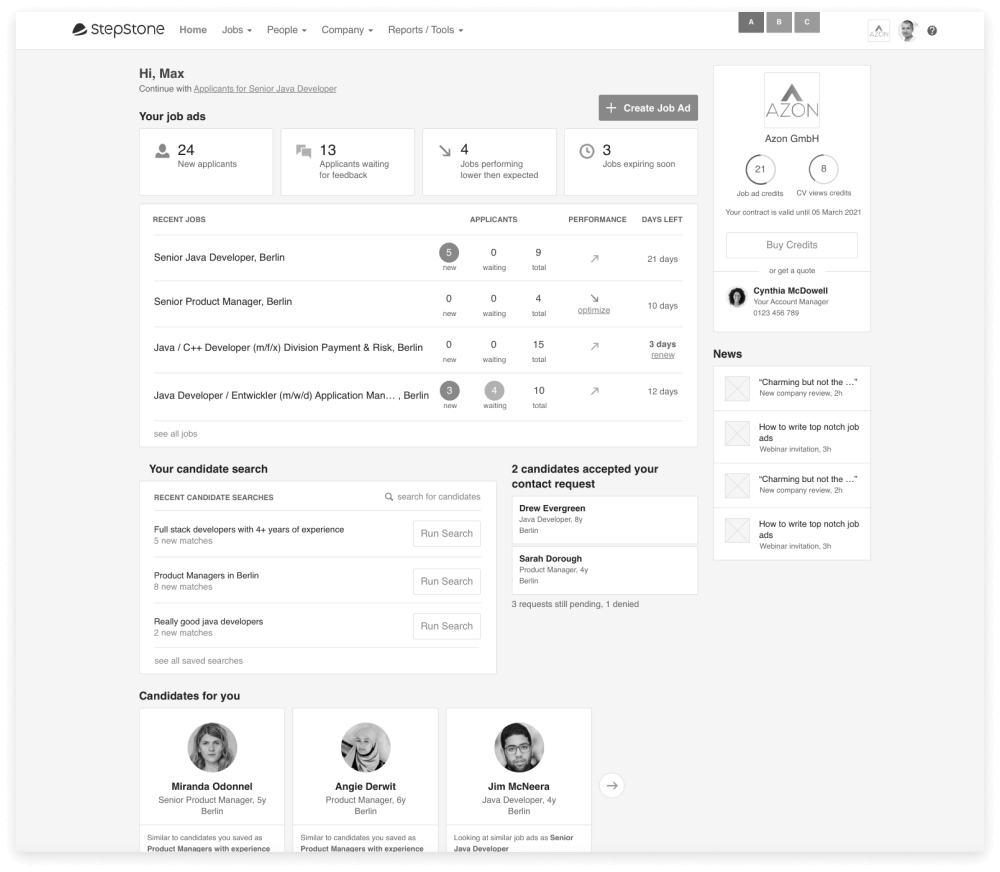
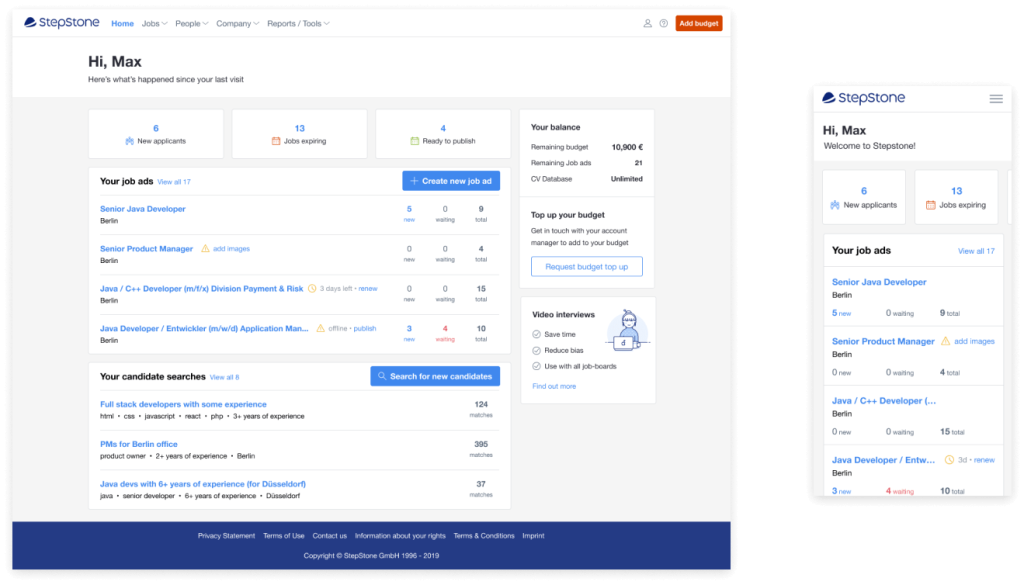
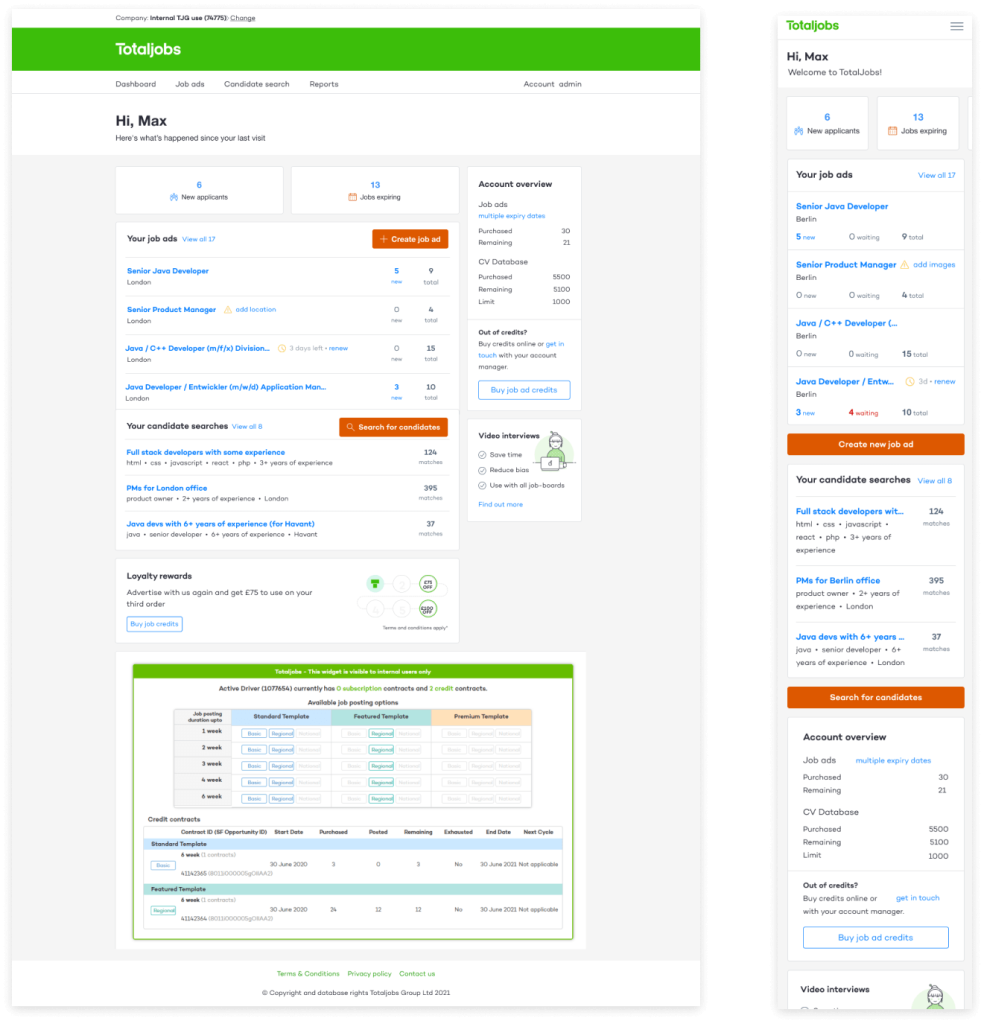
I consolidated these insights and started working on some ideas we can put in front of recruiters. We know recruiters are time poor so I wanted to get the most out of the sessions by getting their feedback on a few ideas.







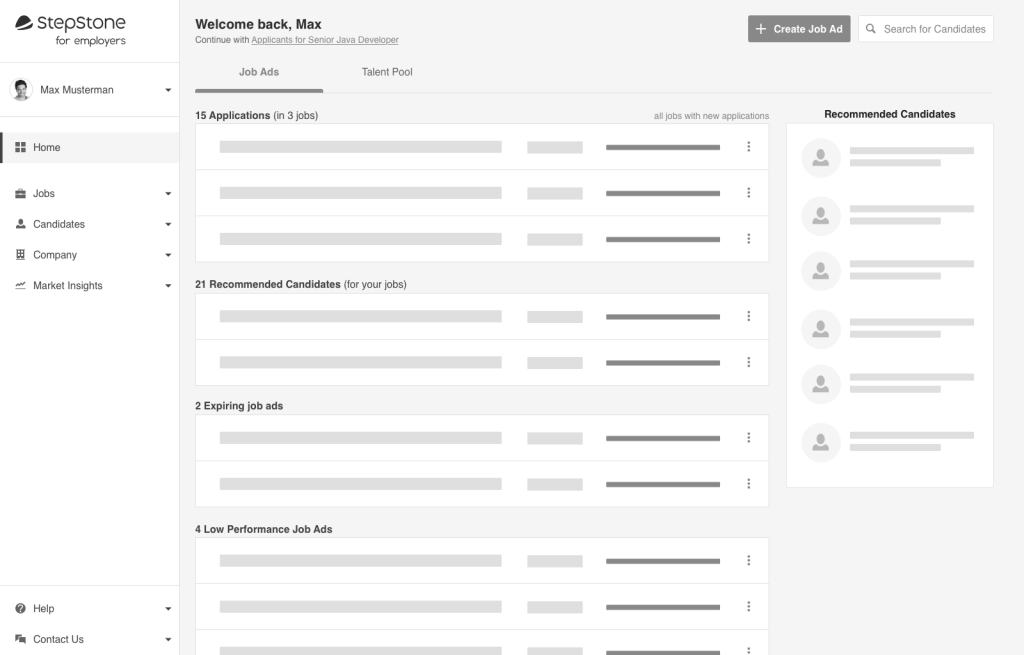
After reviewing these initial ideas with various stakeholders and doing a quick online usability test it was clear that these ideas didn’t solve one of the problems I identified. The designs were still very busy and it increased cognitive load as from the usability testing it was difficult to identify the purpose or find the relative section when asked. The designs below performed well during the test so I decided to put these in front of real users.



Usability testing
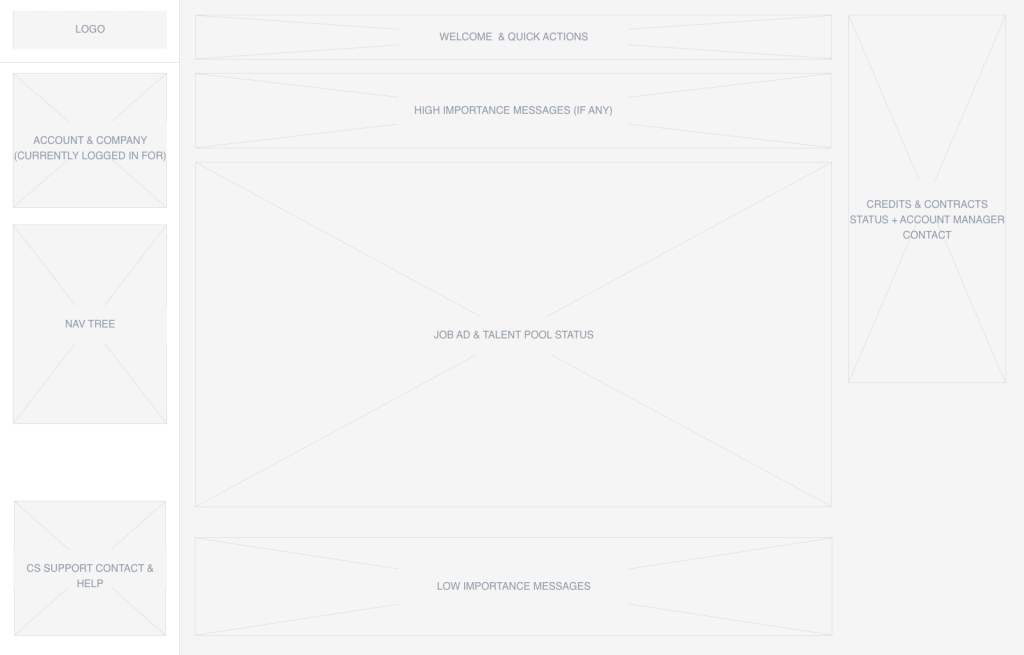
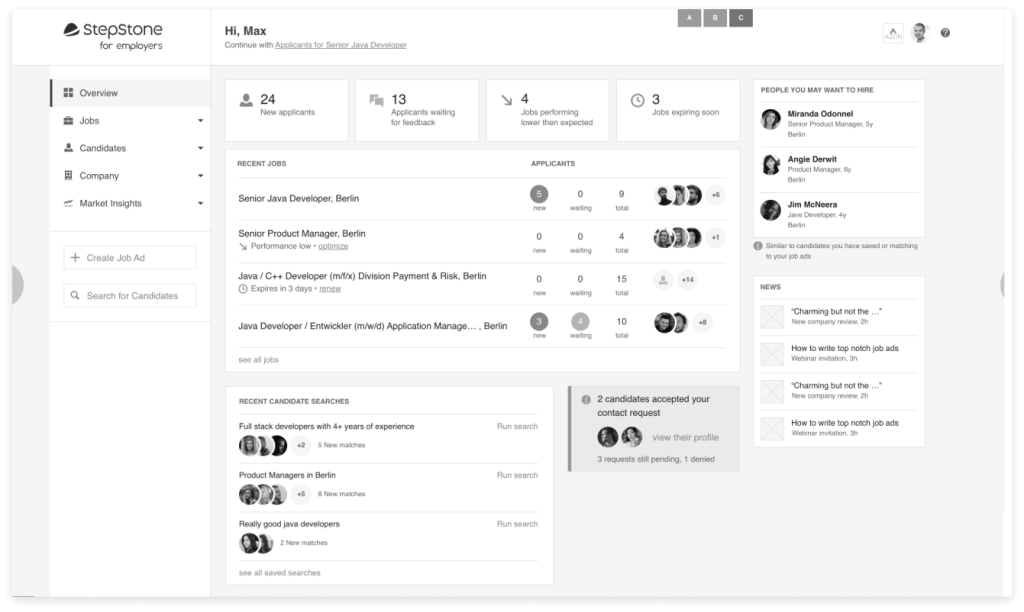
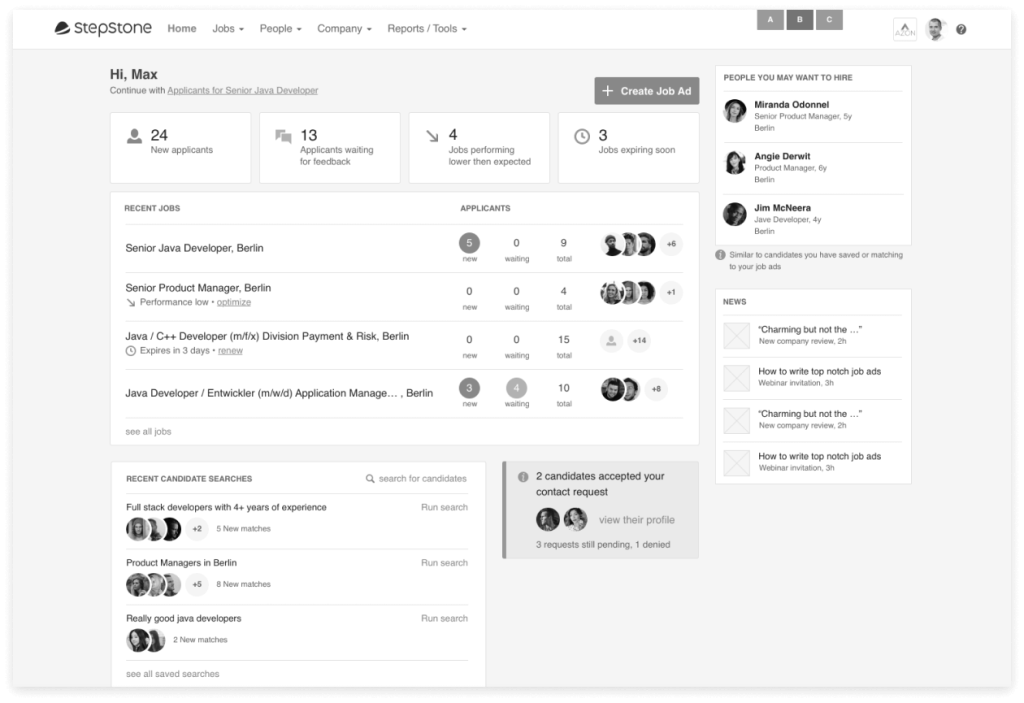
I updated the wireframes based on the feedback I received and validated it with our users. This version below received some really positive feedback from both Stepstone and Totaljobs users. I continued to share the progress with stakeholders on the designs and approached the discussion armed with user insights. This really helped to steer the conversation forward and negate bias towards a preferred design.

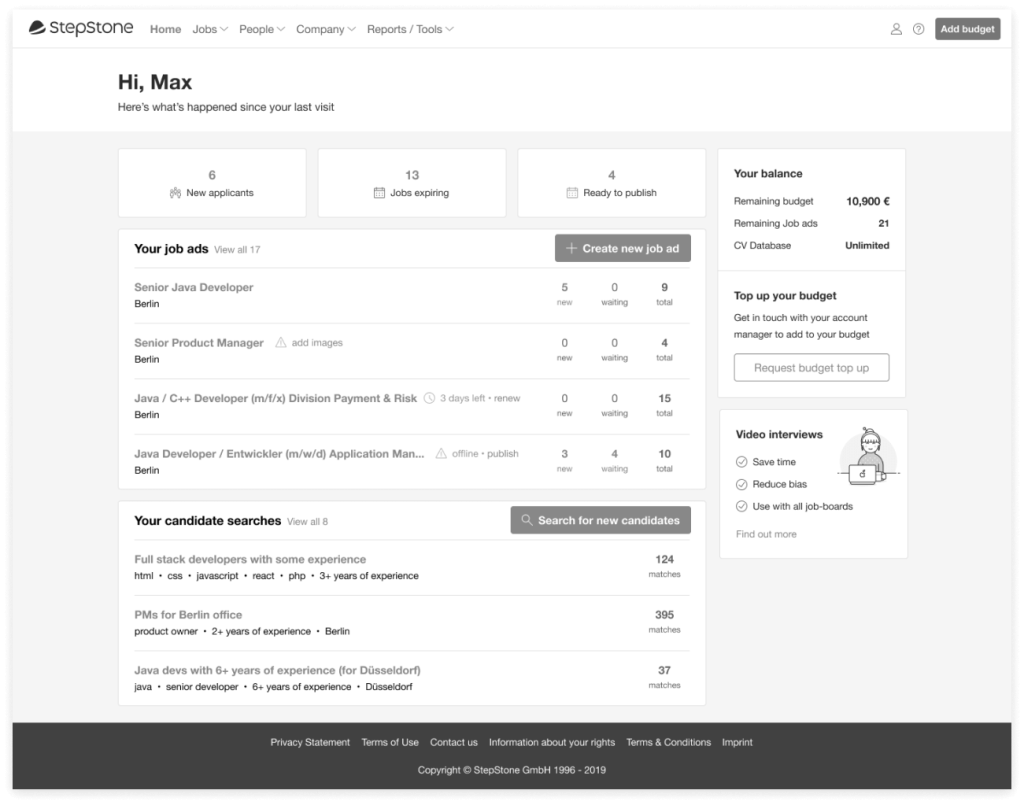
The solution
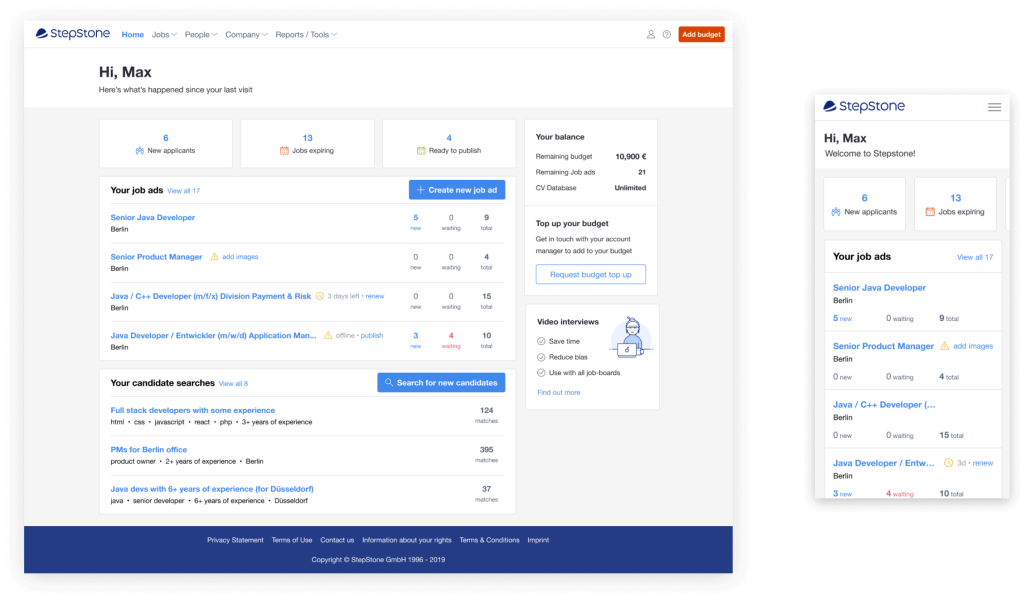
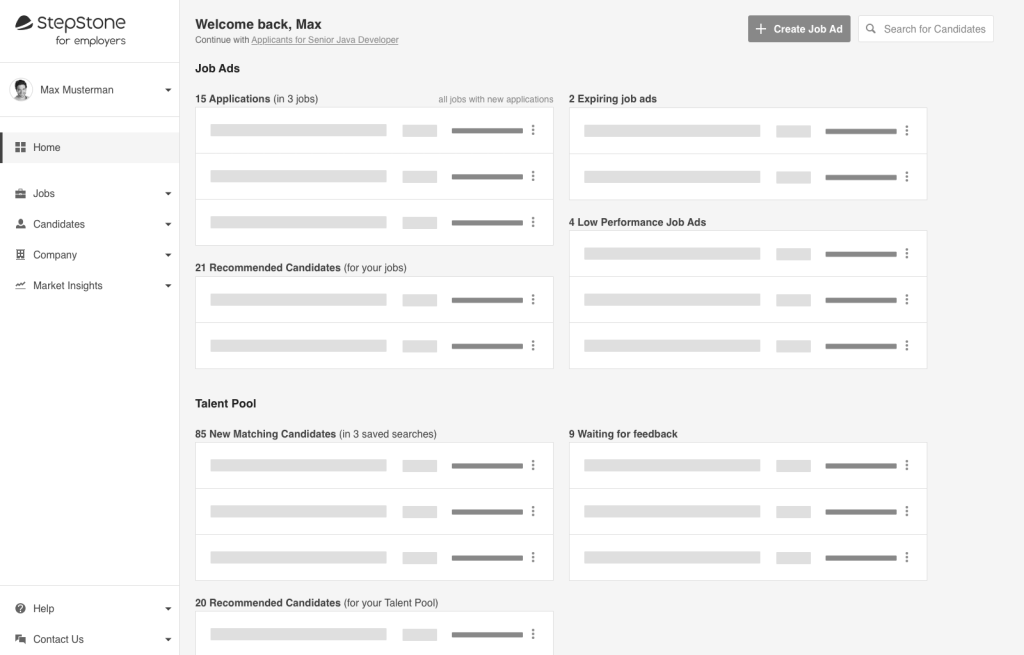
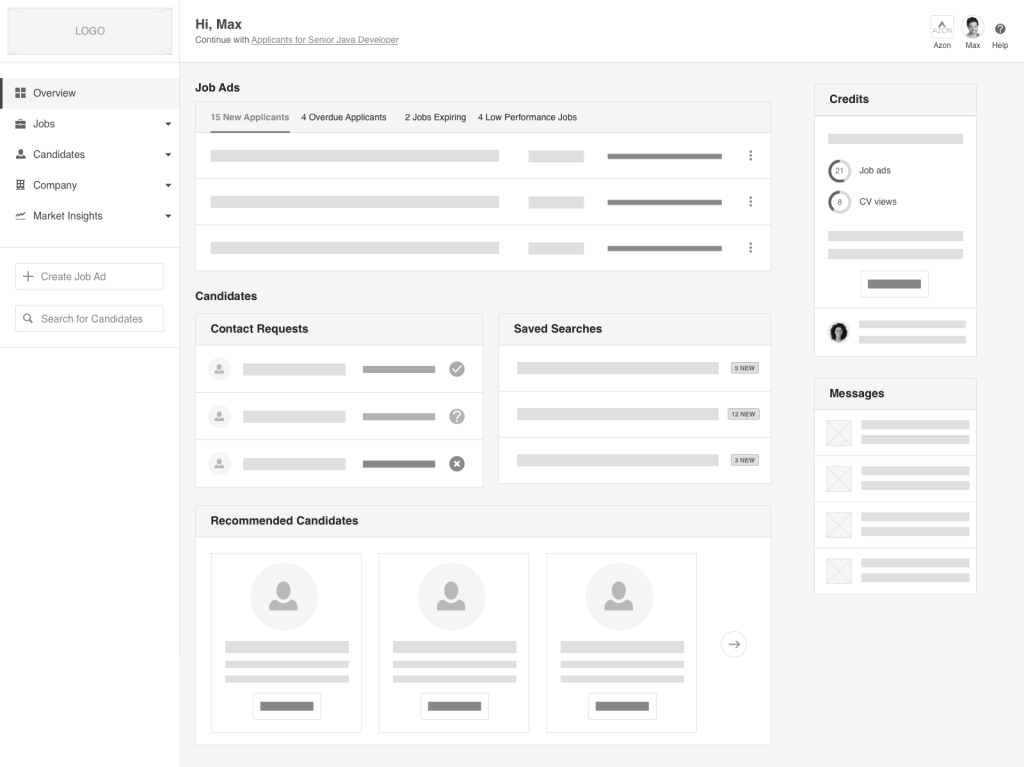
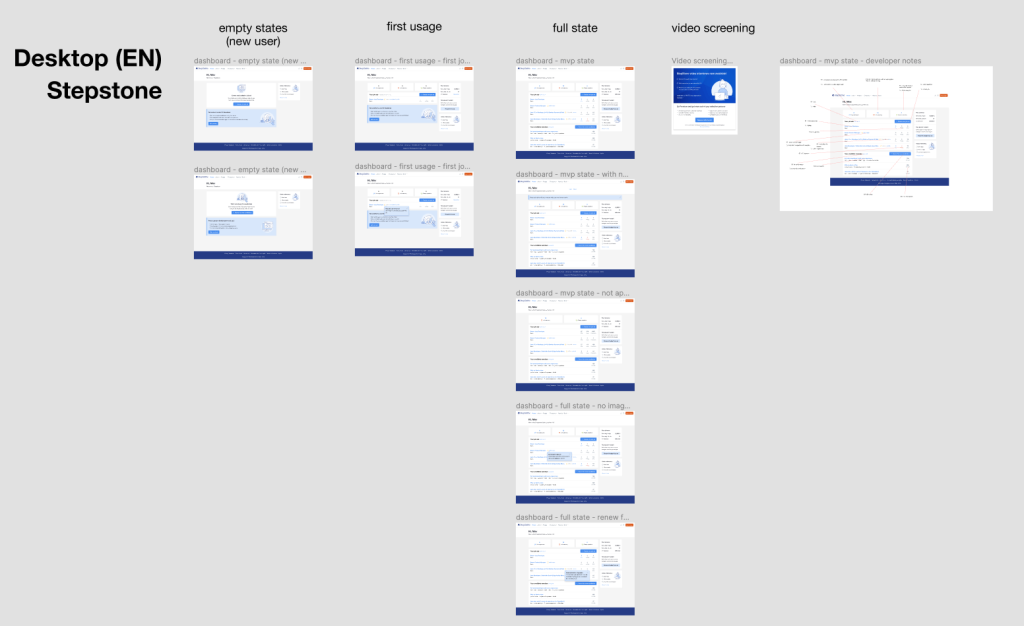
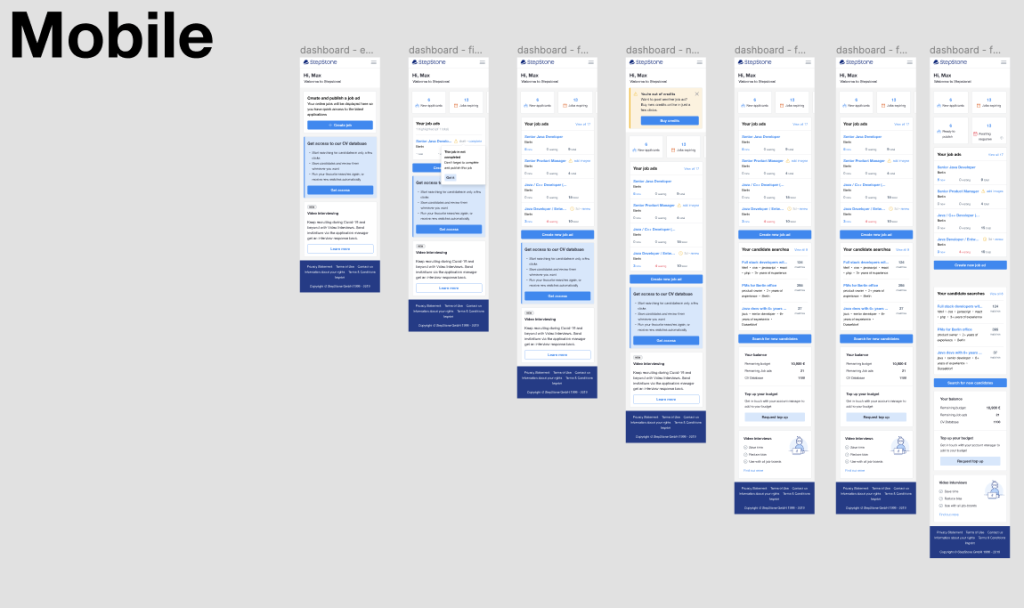
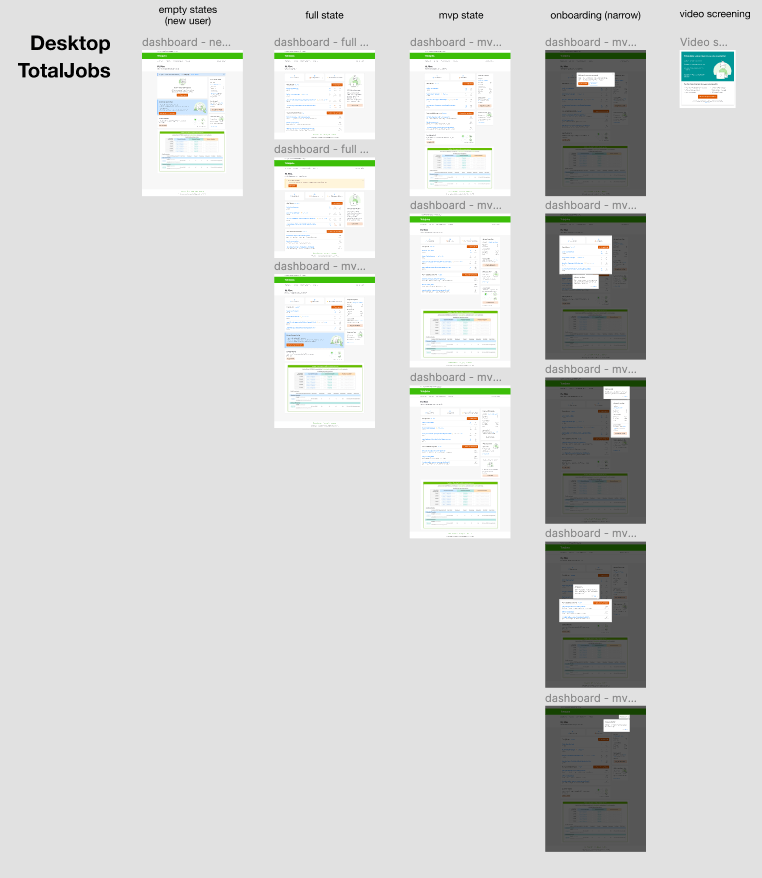
I created hi fidelity designs for the different use cases for both Stepstone and Totaljobs and a prototype to ensure developers could see the user journey for each use case.





Post MVP
After the MVP was released we monitored the usage and it was going pretty well. Customers were giving positive feedback to sales, the regular admin calls to the customer success team declined. However we were receiving an increasing amount of feedback that the account overview widget was confusing. The feedback was consistent around understanding contracts and subscription models and that at first glance it was difficult to understand the usage. This was surprising as it didn’t come up in the initial testing.
I spoke to the customer success to team to get a better understanding and arranged to speak to some users. Again to use the time efficiently I wanted to test a few other ideas on how this widget could be displayed. I showed three different ideas to 10 different users. I also alternated the order to reduce bias and found a clear winner.
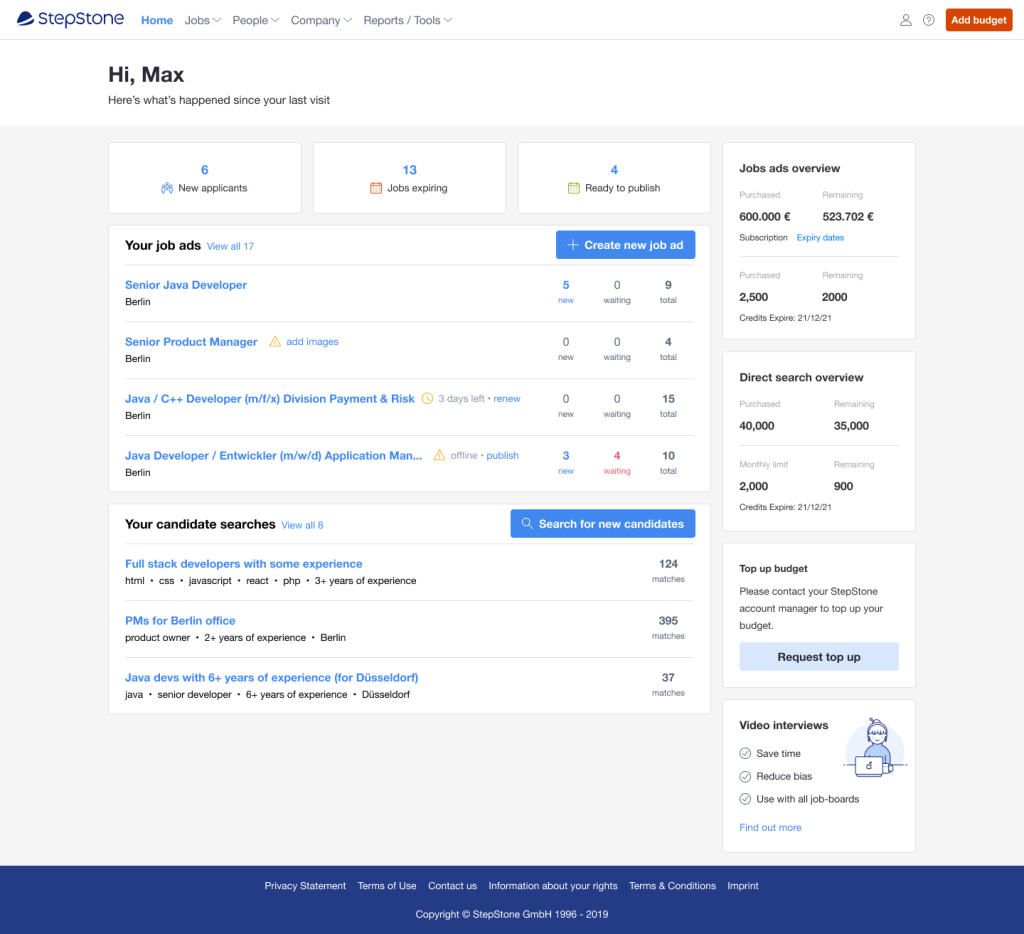
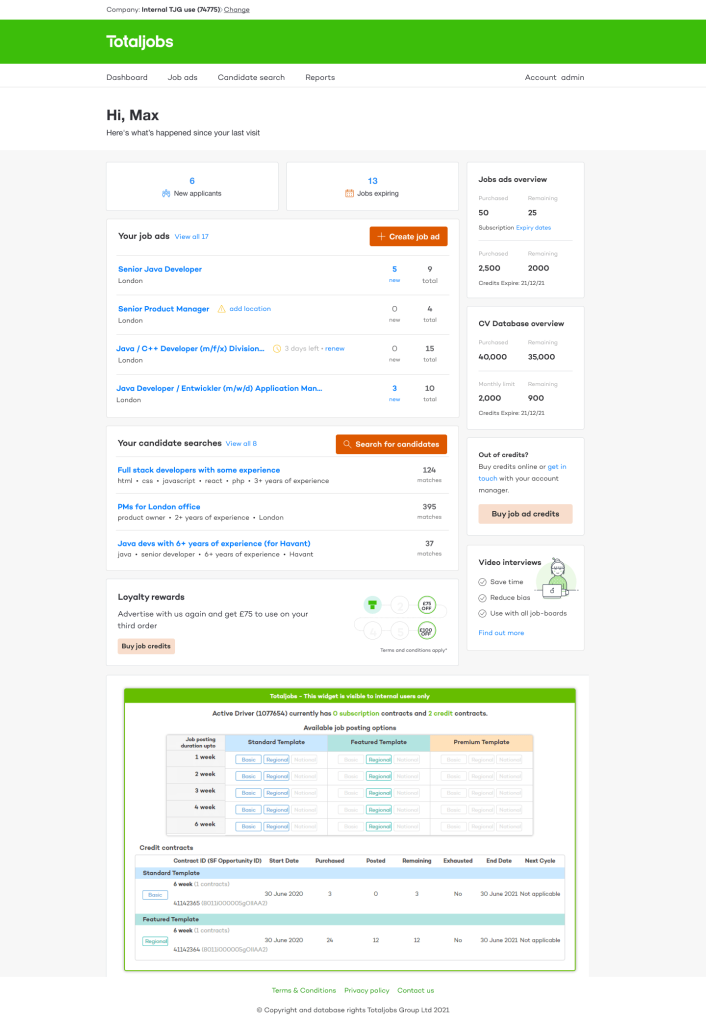
I discovered that having a Job ads and CV Database account overview together was adding to the confusion and the version where they were separated and the labels were closer to the numbers made it easier to read.
Below are the updated designs.


Results
The new dashboard was released towards the end of 2020 and as you can see there’s already an increase in usage at the beginning of 2021 which continues throughout the year.

Key takeaways
Stepstone and Totaljobs have a new dashboard which provides its’ users with a clear indication on how their hiring process is performing. Users are also presented with opportunities and guided on how they can optimise the performance of their jobs. At first glance they are also able to see the number of new applications received, those that are waiting a response and any jobs that might be expiring in case they need to be renewed.
The applicants waiting a response aims to address a jobseeker paint point which we’ve discovered – it’s in relation to how jobseekers can sometimes be left in the dark about where they are in their application process.
From the release we have see the following results:
63% decrease
In administrative and account related calls to customer success team
2.4% increase
In retention